前瞻
在此篇文章中提到了 V8 引擎有两个垃圾回收器来处理垃圾回收的,分别为主垃圾回收器和副垃圾回收器。在两个垃圾回收器中分别有对应的算法,执行算法需要时间,这个时间由内存中需要垃圾回收的对象的大小决定,于是,当遇上了很多的垃圾需要回收时,其执行算法所需的时间也会相应地延长。算法也是代码,而又由于 JavaScript 是运行在主线程之上的,过久的垃圾回收必然会导致后面的程序无法执行。
对于这个问题,V8 引擎采取了哪些优化垃圾回收器的执行效率的办法呢?
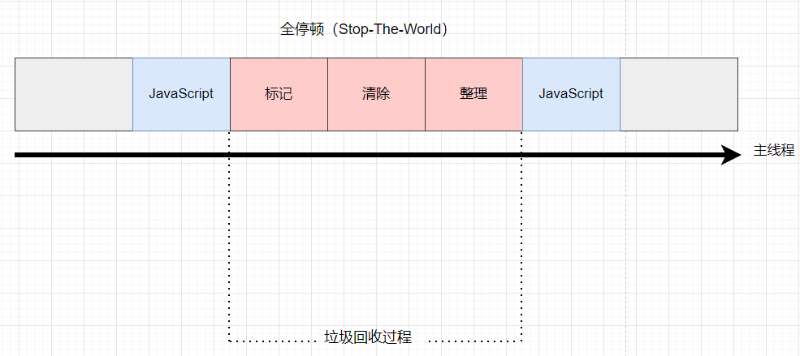
上面提到,由于 JavaScript 是运行在主线程之上的,因此一旦执行垃圾回收算法,都需要将正在执行的 JavaScript 脚本暂停下来,待垃圾回收完毕后再恢复脚本执行。这种行为被称为全停顿(Stop-The-World)
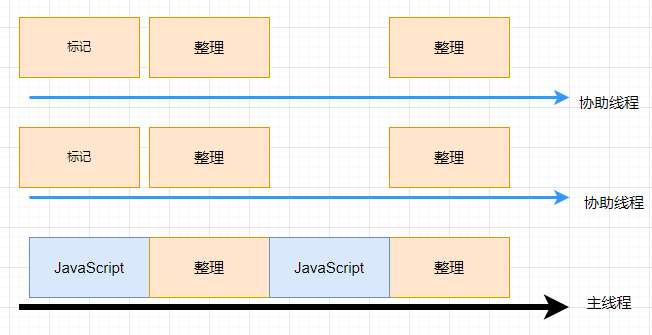
一次完整的垃圾回收分为标记和清理两个阶段,垃圾数据标记之后,V8 会继续执行清理和整理操作,虽然主垃圾回收器和副垃圾回收器的处理方式会有不同,但都是在主线程上执行的,执行垃圾回收过程中,会暂停主线程上的其他任务。

如图示,执行垃圾回收时会占用主线程时间,如果在执行垃圾回收的过程中,垃圾回收器占用主线程时间过久,就像上面图片展示的那样,垃圾回收耗费一定的时间,并且在这期间主线程是不能做其他事情的。如,页面正在执行一个动画,因为垃圾回收器的原因,就会导致这个动画在一定时间内无法执行,造成页面的卡顿,给用户带来不好的体验。
V8 垃圾回收的优化操作
为了避免这种”全停顿”的情况出现,V8 做出了以下优化操作:
- 添加 并行回收 操作
- 添加 增量标记回收 操作
- 添加 并发回收 操作
并行回收
既然执行一次完整的垃圾回收过程比较耗时,那么为了解决效率问题,首先就会想到引入多个辅助线程来并行处理。所以第一个思路就是:主线程在执行垃圾回收的任务时,引入多个辅助线程来并行处理,这样就会加快垃圾回收的执行速度。
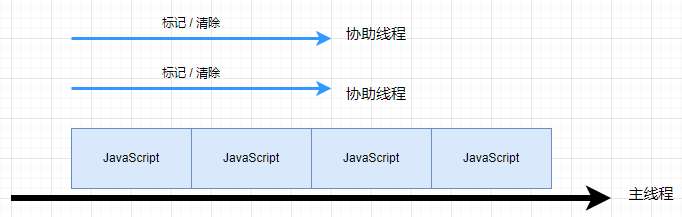
所谓并行回收,就是指垃圾回收器在主线程上执行的过程中,还会开启多个协助线程,同时执行同样的回收工作。

采用并行回收时,垃圾回收所消耗的时间 = 总体协助线程所消耗的时间,再加上一些同步开销时间。在执行垃圾标记的过程中,主线程并不会同时执行 JavaScript 代码,因此 JavaScript 代码也不会改变回收的过程。
副垃圾回收器所采用的就是并行回收策略,它在执行垃圾回收的过程中,启动了多个线程来负责新生代中的垃圾清理操作,这些线程同时将对象空间中的数据移动到空闲区域。由于数据的地址发生了改变,所以还需要同步更新引用这些对象的指针。
增量标记回收
虽然并行回收策略能增加垃圾回收的效率,能够很好地优化副垃圾回收器,但这仍然是一种全停顿的垃圾回收方式,在主线程执行回收工作时才会开启协助线程,这依然还会存在效率问题。
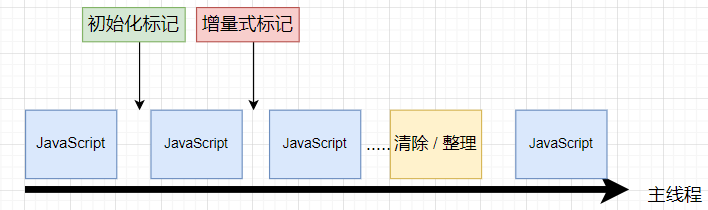
在完整执行老生代的垃圾回收的过程中,时间依然还会很久,这些大的对象都是主垃圾回收器的,所以又增加了增量标记的方式,这种垃圾回收的方式被称为增量式垃圾回收。
所谓增量式垃圾回收,是指垃圾回收器将标记工作分解为更小的块,并且穿插在主线程不同的任务之间执行。采用增量式垃圾回收时,垃圾回收器没有必要一次执行完整的垃圾回收过程,每次执行的只是整个垃圾回收过程中的一小部分工作。

增量标记的实现比全停顿的算法要更为复杂,这是因为增量回收是并发的,要实现增量执行,需要满足以下两个条件:
- 垃圾回收可以被随时暂停和启动,暂停时需要保存当时的扫描结果,等下一波垃圾回收来了之后,才能继续启动
- 在暂停期间,被标记好的垃圾数据如果被 JavaScript 修改了,那么垃圾回收器需要做出正确的处理
垃圾回收的暂停和恢复启动是如何实现的?
在没有采用增量标记之前,V8 使用黑色和白色来标记数据。在执行一次完整的垃圾回收之前,垃圾回收器会将所有的数据设置为白色,用来表示这些数据还没有被标记,之后垃圾回收器会从 GC Roots 出发,将所有能访问到的数据标记为黑色。遍历结束后,被标记为黑色的数据就是活动数据,那些白色数据就是垃圾数据。
但是这样有个问题:如果内存中的数据只有两种状态,黑和白,那么当暂停了当前的垃圾回收器后,再次恢复启动垃圾回收器时,垃圾回收器就不知道从哪个位置继续开始执行了。
为了解决无法识别上次暂停位置的问题,V8 采用了三色标记法,额外引入了灰色:
- 黑色表示这个节点被 GC Roots 遍历访问到了,而且该节点的子节点都已经标记完成了
- 灰色表示这个节点被 GC Roots 遍历访问到了,但该节点的子节点还没被垃圾回收器标记处理,也表明目前正在处理这个节点
- 白色表示这个节点没有被 GC Roots 遍历访问到,如果在本轮遍历结束时还是白色,那么这块数据就会被垃圾回收
引入灰色标记之后,垃圾回收器就可以依据当前内存中是否有灰色节点,来判断整个标记是否完成,如果没有灰色节点了,就可以进行清理工作了。如果还有灰色标记,当下次恢复启动垃圾回收器时,便从灰色的节点开始继续执行。因此,三色标记可以很好地支持增量式垃圾回收。
标记好的垃圾数据如果被 JavaScript 修改了,V8 是如何做的?
在一次完整的垃圾回收操作完成后,GC Roots 遍历访问到的数据都变为了黑色,倘若我们将某个数据在内存中的指向变更为一个新的数据,这个数据为白色,此时的垃圾回收操作已经完成了,并不能再次遍历访问整个数据,这就造成了一个现象:黑色 -> 白色。
为了解决整个问题,在增量式回收中添加了一个约束条件:不能让黑色指向白色。通常使用写屏障(Write-barrier)机制来实现这个约束条件,也就是说,当发生了黑色的节点引用了(即指向)白色的节点,写屏障机制会强制地将被引用的白色节点变成灰色的,这样就保证了黑色节点不能指向白色节点的约束条件,整个方法也称为强三色不变性,它保证了垃圾回收器能正确地回收数据,因为在标记结束时的所有被标记为白色的对象,对于垃圾回收器来说,都是不可到达的。
所以在 V8 中,每次执行譬如 window.a.b = value 的写入操作时,V8 会插入写屏障代码,强制将 value 这块内存标记为灰色。
并发回收
虽然增量标记回收通过三色标记和写屏障机制可以很好地实现垃圾回收,但由于这些操作都是在主线程上执行的,如果主线程繁忙时,增量标记回收依然会降低主线程处理任务的吞入量。
有什么办法能在不阻塞主线程的情况下,执行垃圾回收操作吗?
并发回收机制可以办到。
所谓并发回收,是指主线程在执行 JavaScript 的过程中,协助线程能够在后台完成执行垃圾回收的操作。

并发回收机制的优势非常明显,主线程不会被挂起,JavaScript 可以自由地执行,在执行的同时,协助线程可以执行垃圾回收操作。
三种回收机制不会单独使用,通常会将其融合在一起使用,V8 的主垃圾回收器就融合了这三种机制来实现垃圾回收。

主垃圾回收器采用了 3 种策略:
- 主垃圾回收器主要使用并发标记,可以看到,在主线程执行 JavaScript 时,协助线程就开始执行标记操作了,所以说标记是在协助线程中完成的
- 标记完成之后,再执行并行清除。主线程在执行清理操作时,多个协助线程也在执行清除操作。
- 另外,主垃圾回收器还采用了增量标记的方式,清除整理的任务会穿插在主线程各种 JavaScript 任务之间执行